サイトを訪れた方から連絡をいただけるように「お問い合わせ」ページを作りましょう!
お仕事の依頼をもらったり、新しいご縁が生まれるかも知れません。
この記事では、プラグインを使って固定ページにお問い合わせフォームを設置する方法を解説します。
プラグイン「Contact Form 7」のインストールと設定
Contact Form 7をインストールする手順
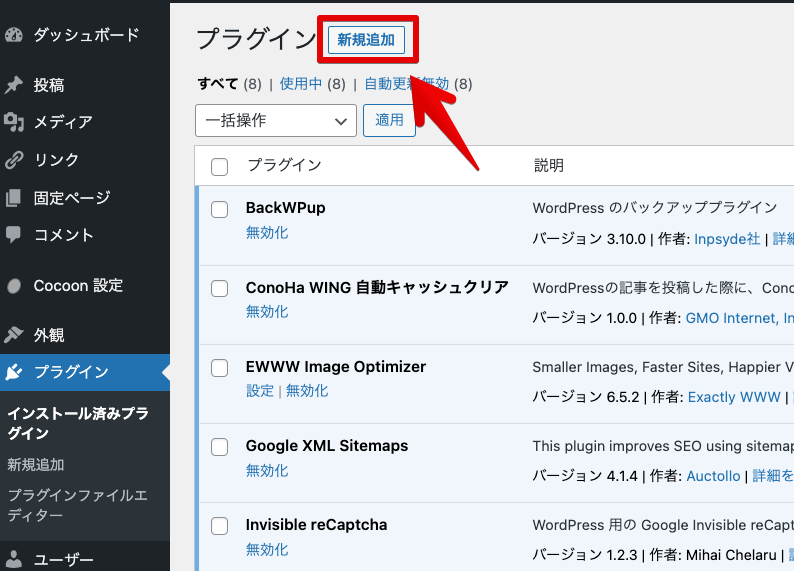
管理画面のメニューより「プラグイン」をクリックします。
そして、プラグイン画面内の上にある「新規追加」をクリックします。

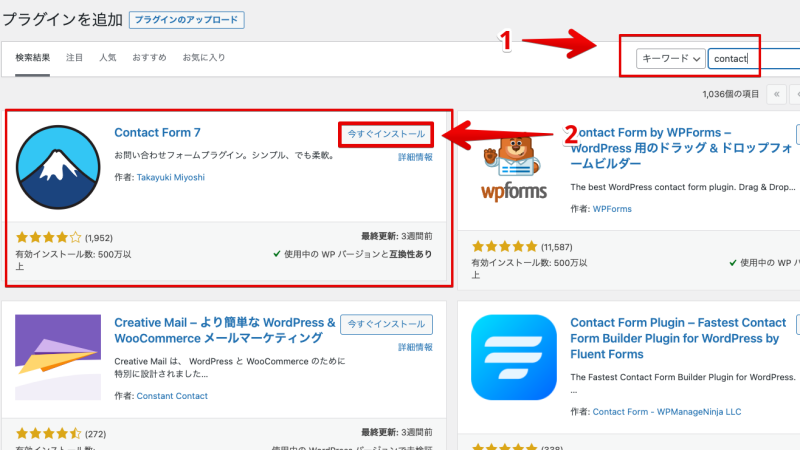
検索窓に「contact」と入力するだけで、該当のプラグイン「Contact Form7」が表示されますので「今すぐインストール」をクリックして下さい。

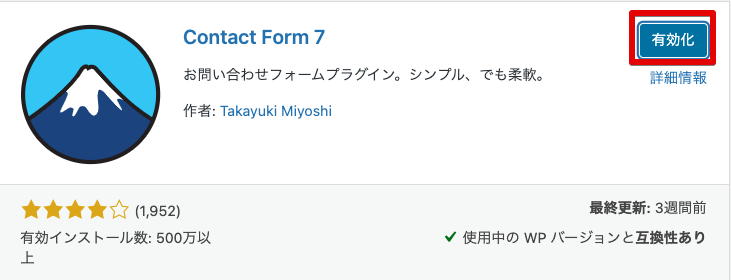
そして、インストールが終わると「有効化」が表示されますので、それをクリックしてプラグインを有効にします。

お問合せフォームを修正する手順
まずはメニューより「お問い合わせ」をクリックします。

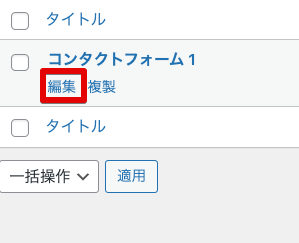
デフォルトで「コンタクトフォーム1」というフォームが用意されていますので、名前の所をクリックして編集画面を開きます。

あるいは、名前の近くにカーソルを持ってくると「編集」と表示されますので、そこをクリックしてもOKです。

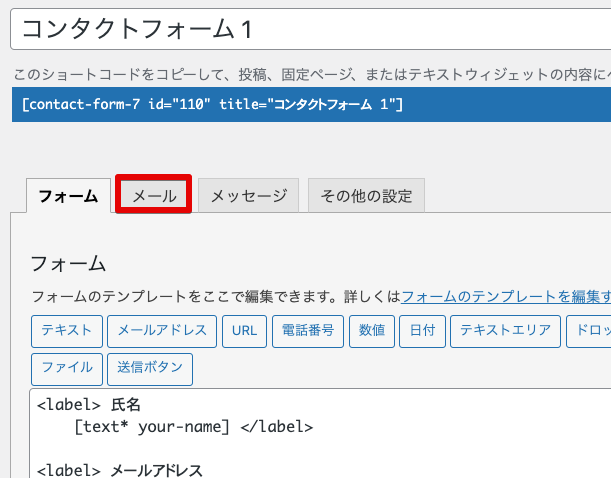
編集画面を開いた時は「フォーム」タブが表示されていますので、「メール」をクリックしてタブを切り替えます。

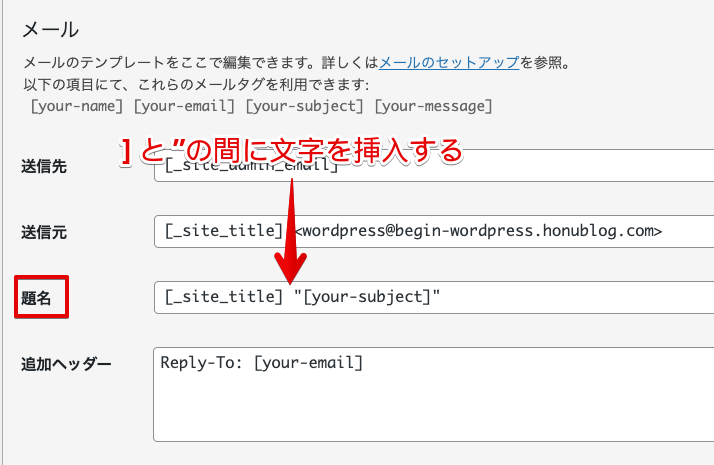
メール(1)は、問い合わせがあった時に自分宛に送られてくるメールの内容を設定します。
対してメール(2)は、問い合わせをしてくれた方に自動返信メールを送りたい時に設定します。
メールタイトルの修正
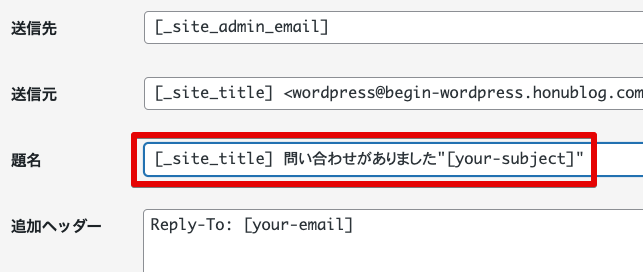
メール(1)の「題名」のところで ] の ” の間にカーソルを合わせて「問い合わせがありました」と入力して下さい。


メール2の追加
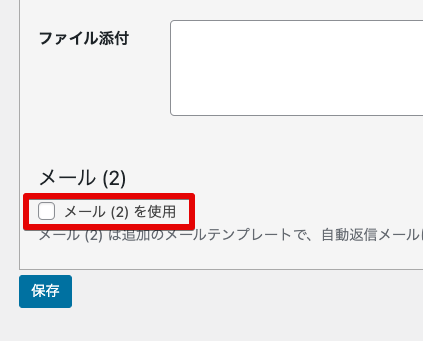
メール(1)の下が、メール(2)を設定する場所になっています。
まずは、「メール(2)を使用」のチェックを入れて下さい。

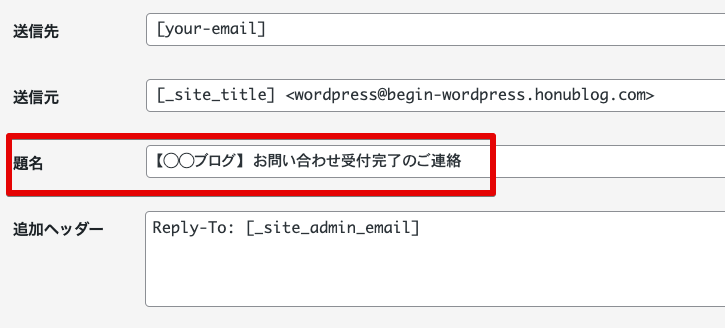
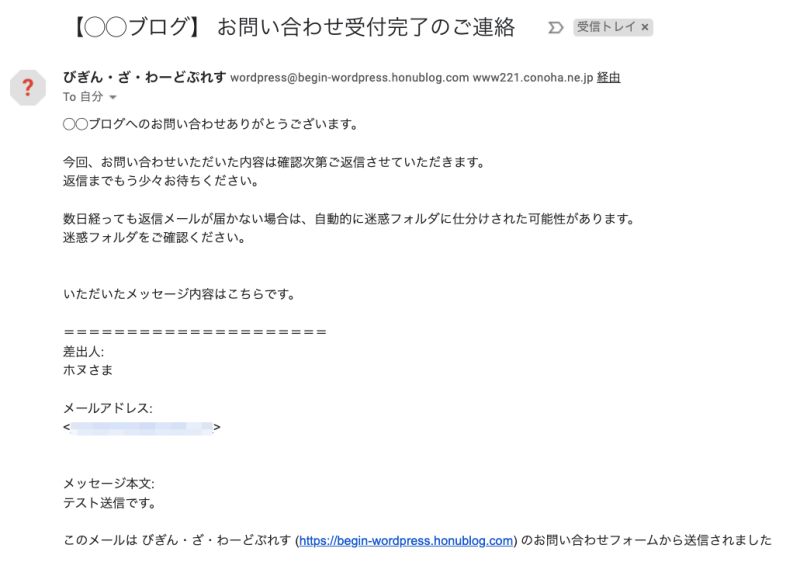
するとメール(2)の設定画面が表示されますので、題名を「【◯◯ブログ】 お問い合わせ受付完了のご連絡」という感じに変更して下さい。

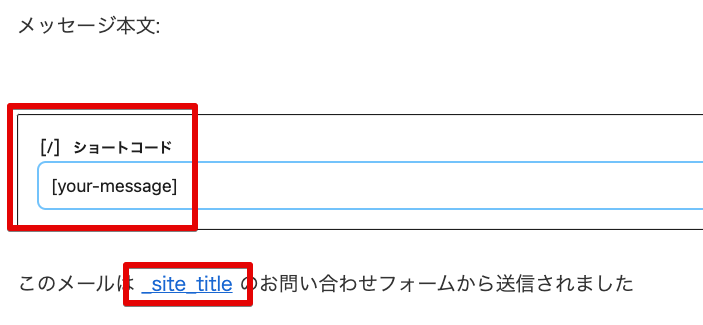
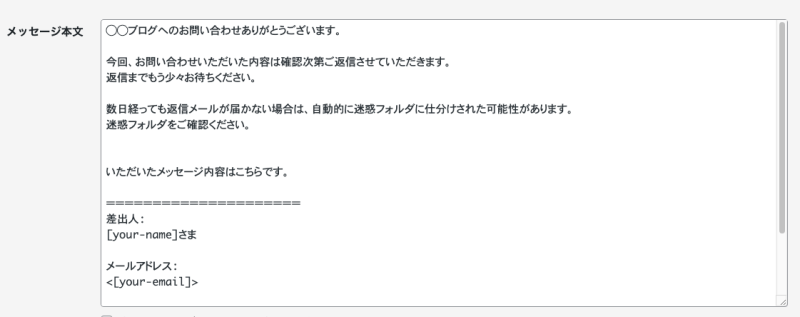
次にメッセージ本文を以下のように書き換えて下さい。
長いのでコピペしていただいてOKです。
※「〇〇ブログ」の所は、ご自分のサイト名に変更して下さい。
◯◯ブログへのお問い合わせありがとうございます。
今回、お問い合わせいただいた内容は確認次第ご返信させていただきます。
返信までもう少々お待ちください。
数日経っても返信メールが届かない場合は、自動的に迷惑フォルダに仕分けされた可能性があります。
迷惑フォルダをご確認ください。
いただいたメッセージ内容はこちらです。
=====================
差出人:
[your-name]さま
メールアドレス:
<[your-email]>
メッセージ本文:
[your-message]
このメールは[_site_title]([_site_url])のお問い合わせフォームから送信されました
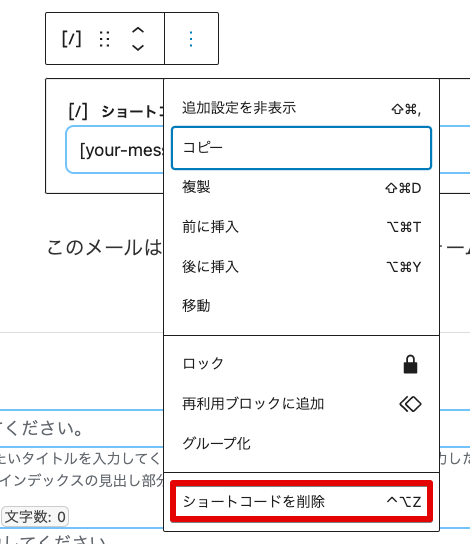
メッセージ本文をコピーした場合、次のようにコードが変換されてしまう場合があります。

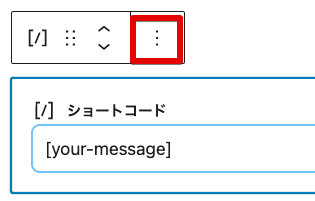
この場合は「ショートコード」の所をクリックして、表示されたメニューから三点リーダーを選択します。

さらに表示されたメニューから「ショートコードを削除」をクリックして下さい。

ショートコードブロックの削除後は、ご自身で [your-message] と入力し直して下さい。
また、青字になっている「_site_title」の所も、一度削除してから入力し直して下さい。

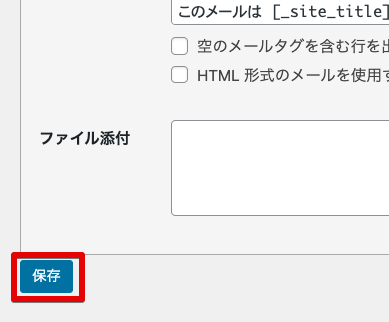
メッセージ本文の修正が終わりましたら、一番下にある「保存」をクリックして保存します。

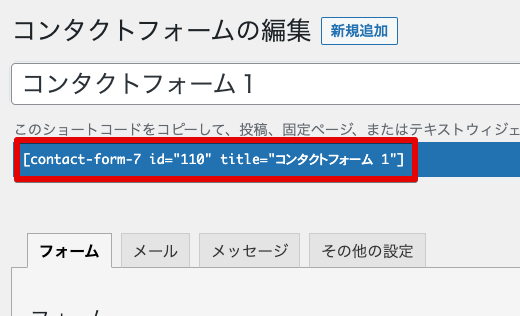
最後に、このフォームのコードをコピーします。
コードは画面の上の方にあります。
コピーしたら、一旦メモアプリなどに貼り付けておいて下さい。

固定ページで「お問合わせ」ページを作成する
ページを作成して、コンタクトフォームのコードを貼り付ける手順
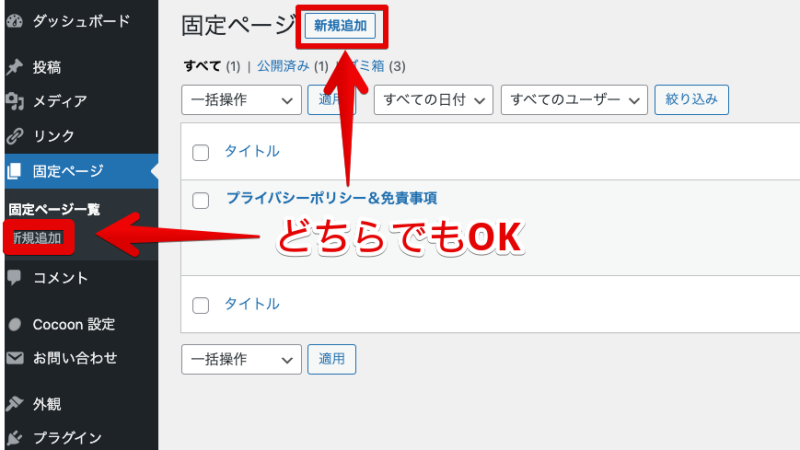
メニューから「固定ページ」をクリックします。
固定ページ一覧画面になりますので、画面上にある「新規追加」をクリックします。
※メニューの中にも「新規追加」があります。

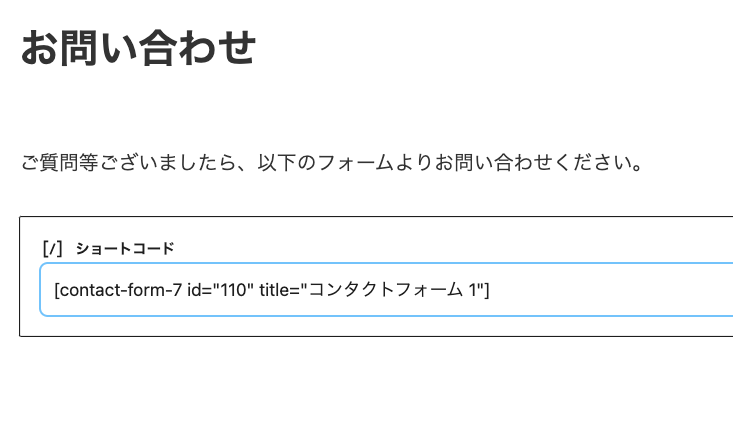
ページのタイトルは「お問い合わせ」と入力します。
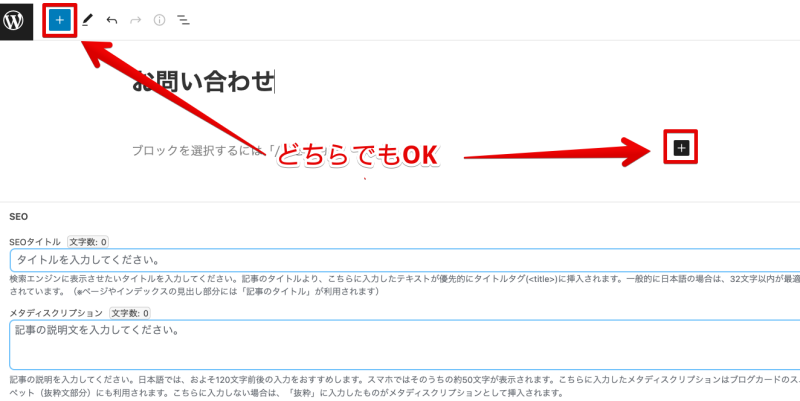
そして、下の画像の通り2ヶ所にある「+」のどちらかをクリックして下さい。
ブロックを追加する時は、いつもこの「+」をクリックして追加します。

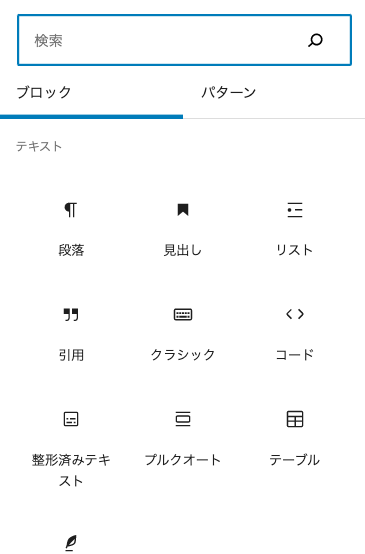
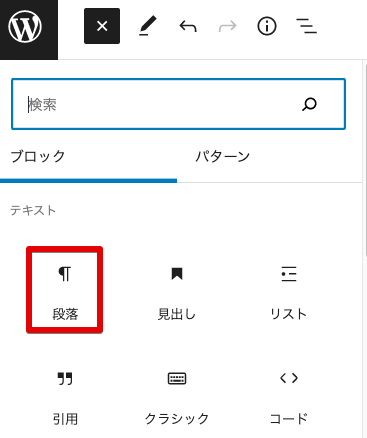
開いたブロック一覧ウィンドウ内で「ショート」と入力して下さい。

「ショートコード」というブロックを見つけたら、それをクリックして下さい。

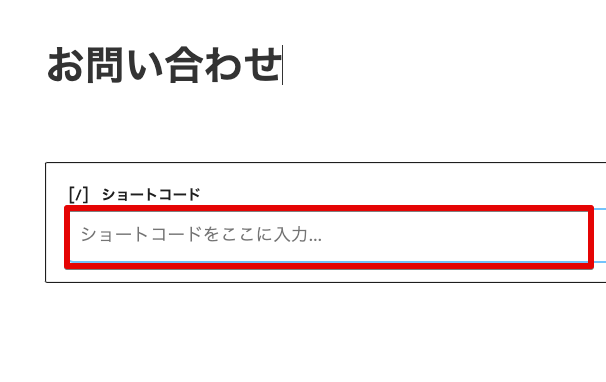
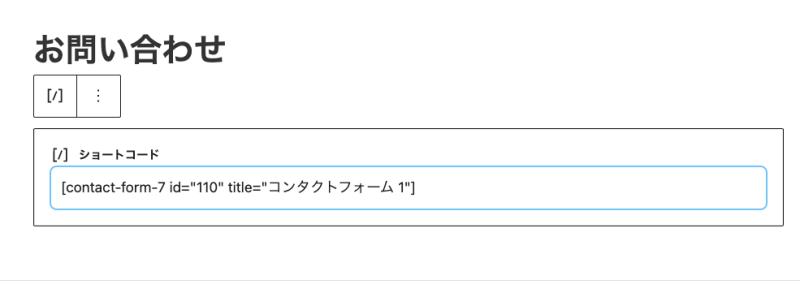
すると、タイトルの下に「ショートコード」が追加されますので、Contact Form 7からコピーしたコードをここに貼り付けます。


ここで一度、プレビューを見てみましょう!
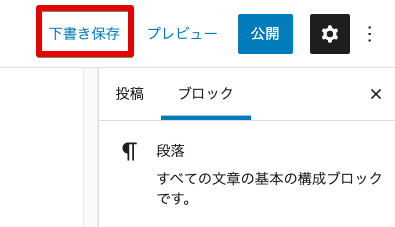
とその前に、「下書き保存」をクリックして、ここまでの作業を保存しておきましょう。
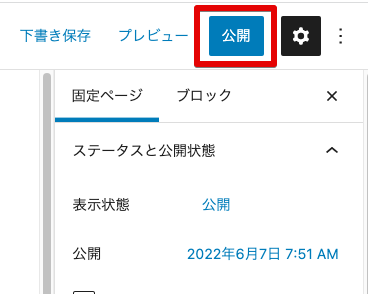
「下書き保存」ボタンは、画面右上にあります。

保存が済んだら隣の「プレビュー」をクリックして「新しいタブでプレビュー」を選択して下さい。

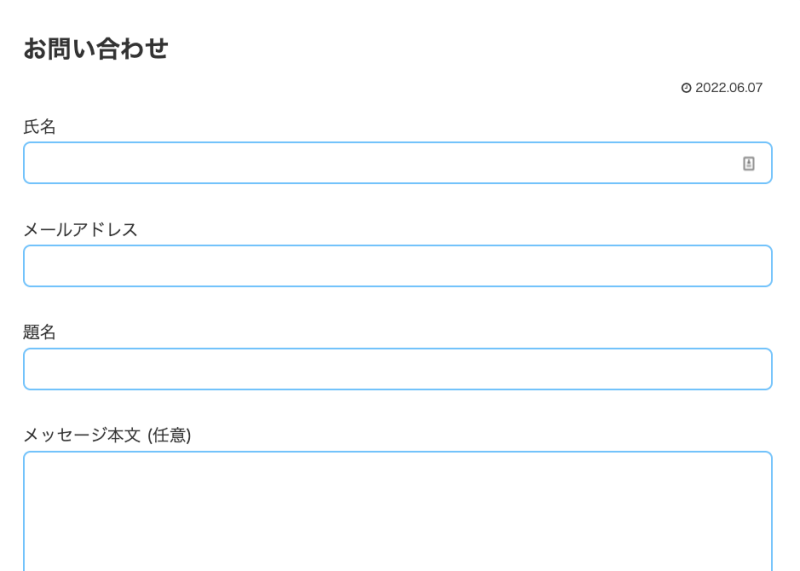
新しいタブが開いてプレビューが表示されます。
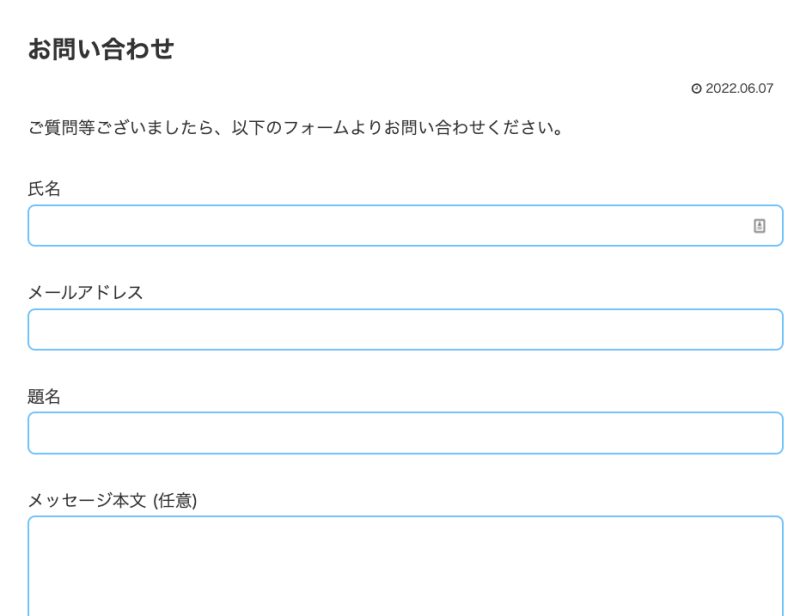
「必要な項目が用意された問い合わせフォームが表示されている」ことが確認できたと思います。

しかし、これでは少し人間味?を感じないページに思えるので、1文を添えましょう。
先程と同じように「+」をクリックしてブロックを追加します。
そして、今度は「段落」を選択します。

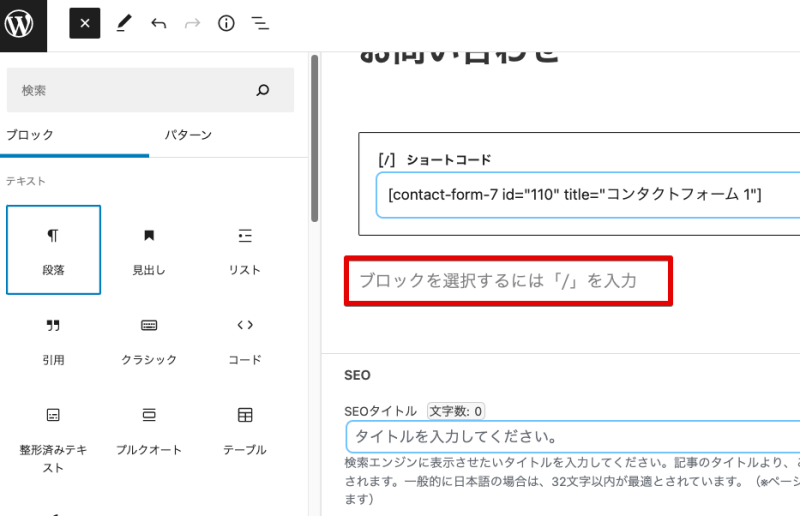
すると「ブロックを選択するには「/」を入力」と表示されますので、ここにカーソルを合わせて文字を入力します。
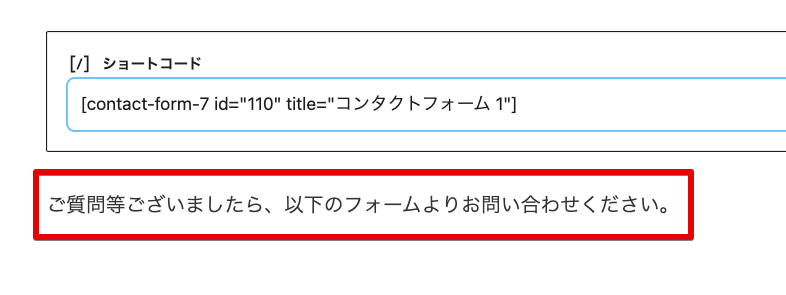
例:「ご質問等ございましたら、以下のフォームよりお問い合わせください。」


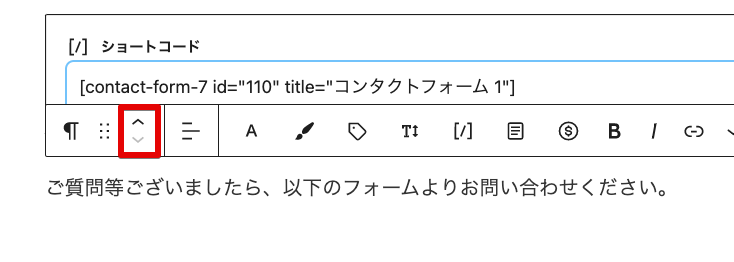
文字の入力が終わりましたら、段落ブロックのメニューより「 ^ 」をクリックして、文字がコードより上になるように移動します。

これでページは完成しました。

ページのURLを設定する手順
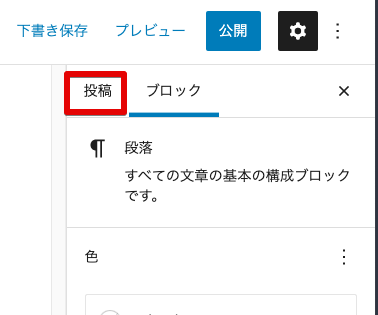
画面右端の「投稿プロパティ」内に「パーマリンク」という項目があります。

プロパティは「投稿」と「ブロック」の2種類があります。
下の画像のように、「ブロック」の下にアンダーラインがありましたら「ブロックプロパティ」になっていますので、隣の「投稿」をクリックして「投稿プロパティ」に切り替えて下さい。

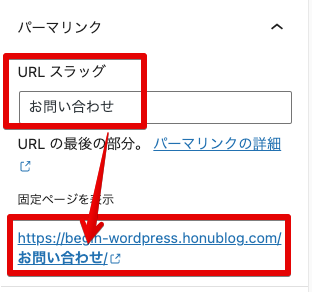
デフォルトでは、ページのタイトルが「URLスラッグ」になっており、このページのURLの末尾に付されます。
日本語のままでも良いのですが、日本語のURLをコピペして人に教える際などは、日本語の部分が長い意味不明なものになってしまいます。
例えば「https://begin-wordpress.honublog.com/お問い合わせ」の場合は、「https://begin-wordpress.honublog.com/%e3%81%8a%e5%95%8f%e3%81%84%e5%90%88%e3%82%8f%e3%81%9b/」と変換されてしまいます。
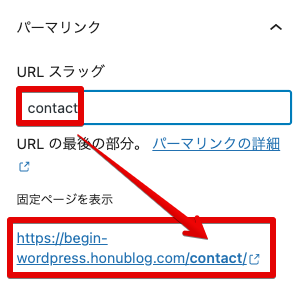
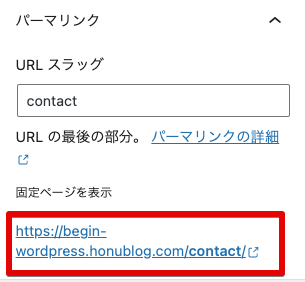
そこで、このスラッグを「アルファベット・数字・記号」を使って、簡潔な英語(または日本語のローマ字表記)に直しましょう。
お問い合わせページであれば「contact」や「otoiawase」とすると良いと思います。

パーマリンク内の設定は「下書き保存」後でないとできません。
項目が表示されていない時は、先に「下書き保存」ボタンをクリックして保存して下さい。
お問い合わせページを公開する手順
これで全ての作業が終わりましたので、お問い合わせページを公開します。
画面右上にある「公開」をクリックして下さい。

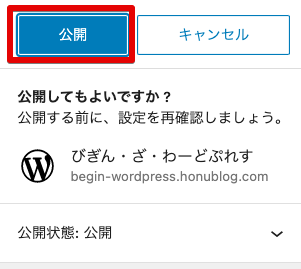
すると、次のような表示になりますので、再度「公開」をクリックして下さい。

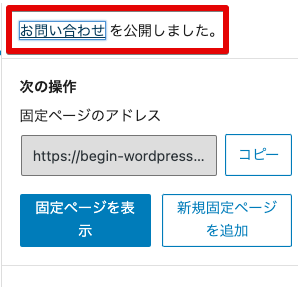
無事に公開されますと、次のようなメッセージが表示されます。

テスト送信をしてみましょう!
お問合せフォームから、ちゃんと問い合わせができるかテストしてみましょう。
投稿プロパティのパーマリンク内にリンクがありますのでクリックして下さい。

メールアドレスの項目は、できればワードプレスに設定したメールアドレス以外のアドレスを入力して下さい。
その他の項目も入力し終えたら「送信」ボタンをクリックして下さい。
無事に送信されるとメッセージが表示されます。

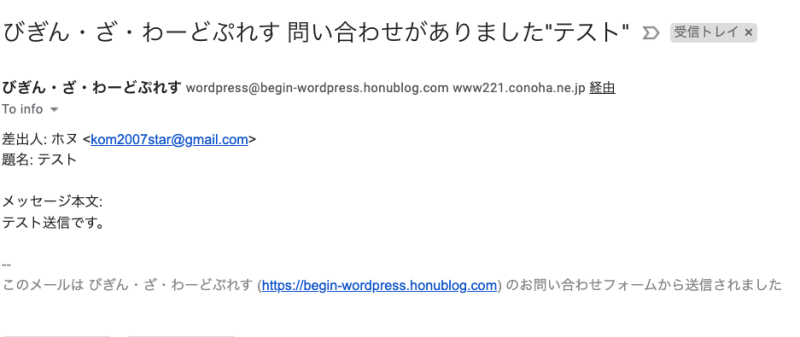
ワードプレスに設定したメールアドレスには、問い合わせが内容が含まれたメールが送られます。

一方、問い合わせをしてくれた人には、自動返信メールが送られます。

2つのメールが届きましたら、お問い合わせフォームは正しく機能しています。
ワードプレスに設定しているメールとレンタルサーバーのドメインが違う場合、レンタルサーバー側でメールの送信をブロックする場合があります。
(例えばGmailの場合は「gmail.com」がドメインにあたります。)
または、送信先のメールアプリの方で「迷惑メール」の判定をする場合もあります。
これらの対策としては、レンタルサーバーのドメインがついたメールアドレスを作成して、普段使っているメールアドレスへ転送させるのが最善です。
メールアドレスの作成と転送方法については、↓の記事を参照して下さい。
(記事では、受信に加えて送信する方法についても解説していますが、まずは受信できる所までできたらOKです。)
お問い合わせページをメニューに追加する方法は↓の記事で詳しく解説しています。






コメント