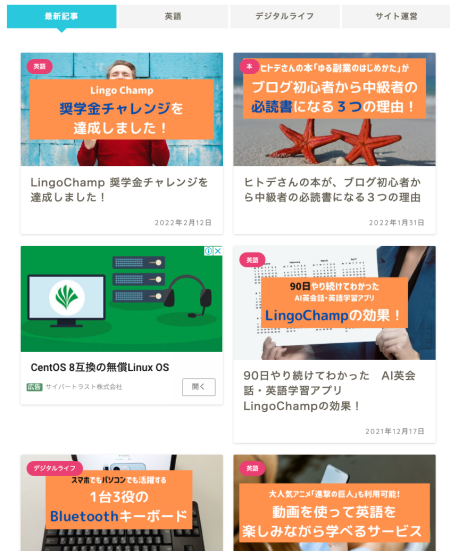
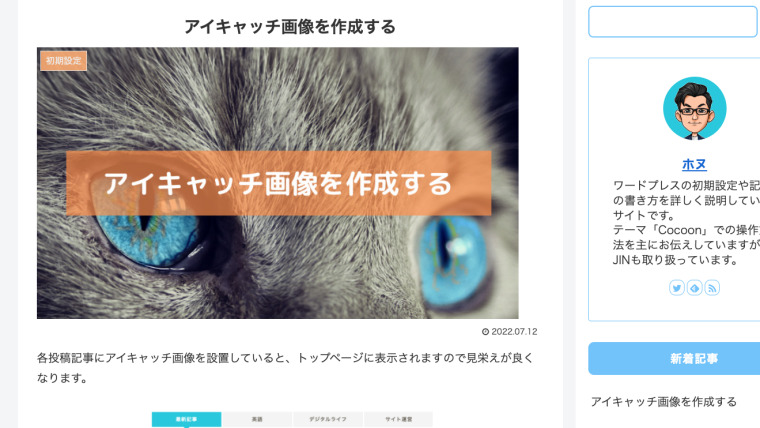
各投稿記事にアイキャッチ画像を設置していると、投稿記事内だけでなくトップページにも表示されますので、トップページの見栄えが良くなります。

文字通り、ひと目を引く=アイキャッチとなりますので、ぜひ作成しましょう!
というわけで、この記事ではアイキャッチ画像を作成する手順を解説します。
準備:素材を探す
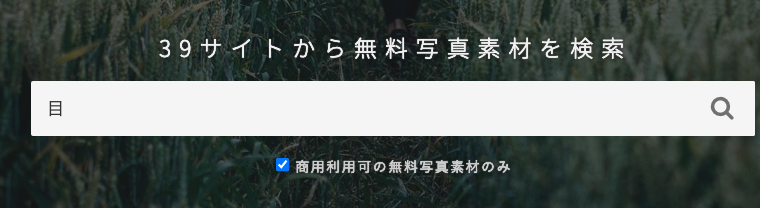
著作権フリーの画像を探すのにOdan(オーダン)という便利な検索サービスがあります。
探せる画像は海外のものが主ですが、日本語をキーワードにして画像を検索することができます。
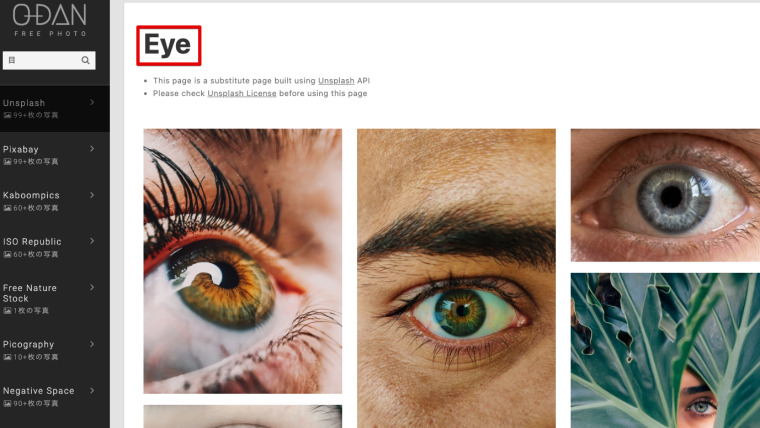
例えば、検索ボックスに「目」と入力すると「eye」で画像を検索して、結果を表示してくれます。


ここでは、猫の顔(目)の画像をダウンロードしてみます。
まずは、ダウンロードしたい写真をクリックして、その画像の詳細画面に移動します。
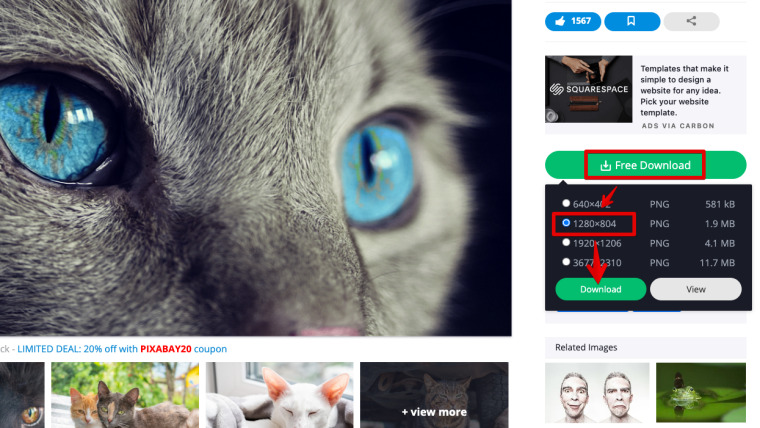
そして、「Free Download」ボタンをクリックして画像サイズを選び、下部にある「Download」ボタンをクリックするとダウンロードすることができます。
※アイキャッチ画像は「760×428」のサイズで作成しますので、それよりも大きい画像を選択してダウンロードして下さい。
※画像提供サイトによって、ダウンロード手順が多少違います。

また、日本の画像が欲しい場合はPhotoACというサイトがありますので、こちらを利用してみて下さい。
※アカウントを登録する必要があります。
Canvaでアイキャッチ画像を作成する
アイキャッチ画像を作成するツールはたくさんありますが、ここでは無料プランでも簡単にきれいなアイキャッチ画像がつくれるCanva(キャンバ)を使って作成していきます。
※アカウント登録なしでも画像を作成できますが、作成した画像をクラウド上に保存することができますので、ぜひ登録して下さい。
※以下は、アカウント作成してログインした状態での説明になります。
キャンバスの準備
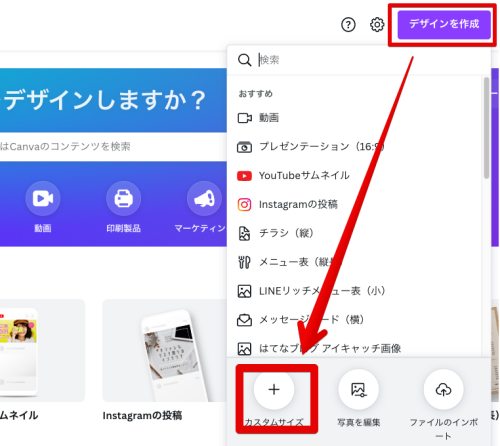
まずは、Canvaの画面右上にある「デザインを作成」ボタンをクリックします。
そして、一番下にある「カスタムサイズ」をクリックして下さい。

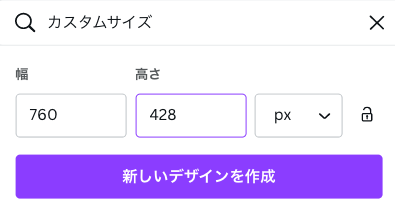
サイズは、幅760ピクセル・高さを428ピクセルにして下さい。
(16:9の比率になります。)
サイズを入力したら「新しいデザインを作成」ボタンをクリックします。

画像の取り込み
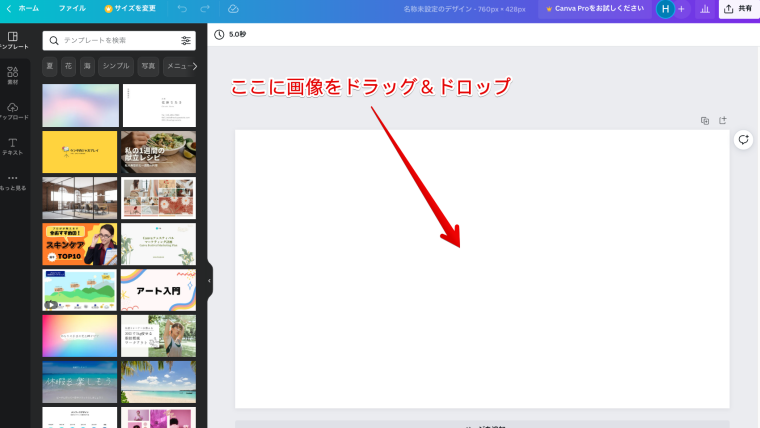
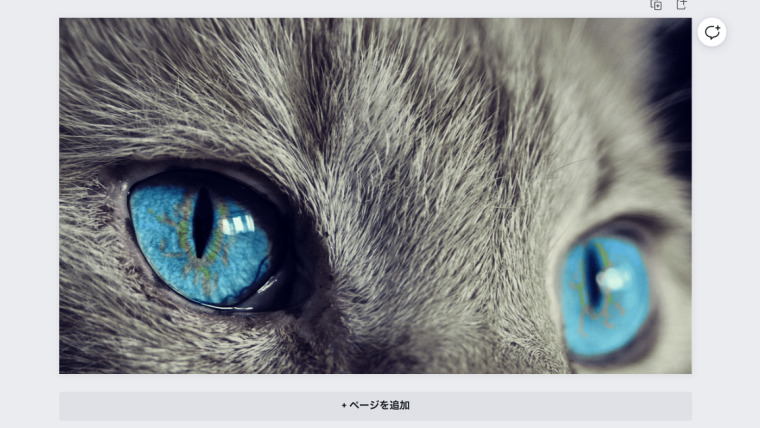
「新しいデザインを作成」ボタンをクリックした後は編集画面(キャンバス)が開きますので、Odan等でダウンロードした画像をドラッグ&ドロップで放り込んで下さい。

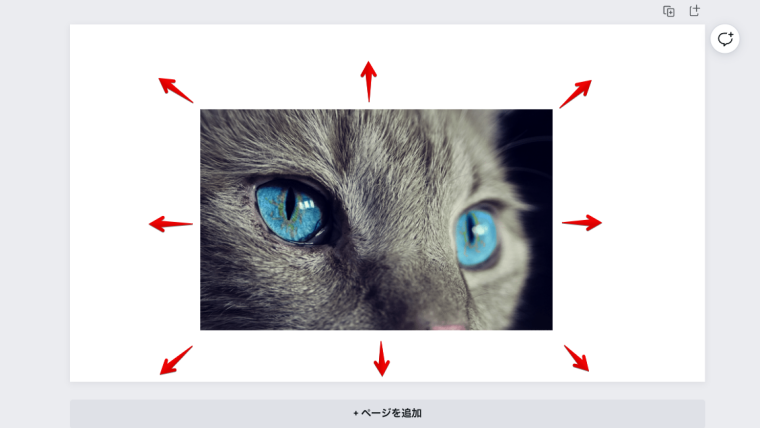
画像を取り込んだ後は、拡大や移動するなどしてキャンバス全体に画像を表示させて下さい。
※画像をキャンバスよりはみ出させて、画像の一部だけを表示させるようなレイアウトにしてもOKです。


四角形(サイトタイトルの背景)の取り込み
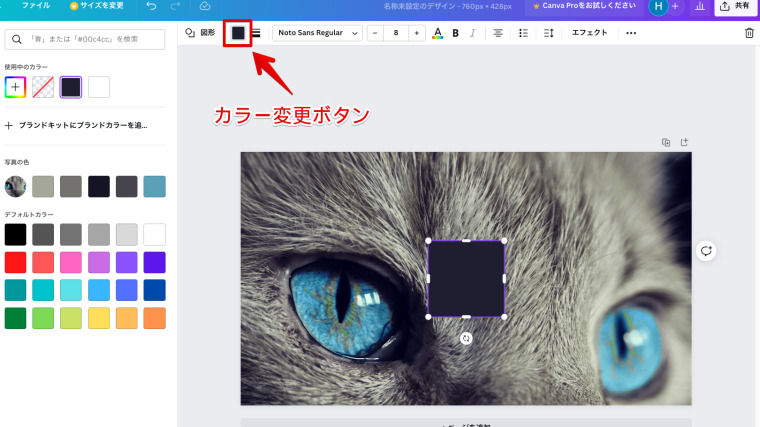
画像の上に直接「記事タイトル」を表示させても良いのですが、タイトルの後ろに四角形があった方が文字が読みやすくなります。四角形は「Rキー」を押すだけで表示させることができます。
色を変更するには、画面上部にある「カラー変更」ボタンをクリックします。
すると、画面の左側にカラーパレットが表示されますので、デフォルトカラーから選んでクリックします。
あるいは、検索ボックスに変更したい色(例: 薄いピンク)を入力して候補となる色を表示させ、そこから選ぶこともできます。

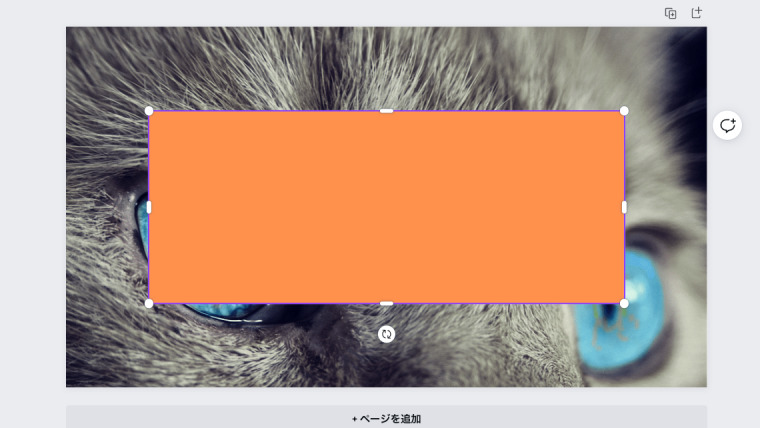
四角形も、画像と同様に適度な大きさに拡大して下さい。
また、任意の位置に移動させて下さい。
移動中は中心線など、ガイドになる線が表示されますので、それらを活用するとバランスが取りやすいです。

四角形が大きいと、せっかく取り込んだ画像が隠れてしまいます。
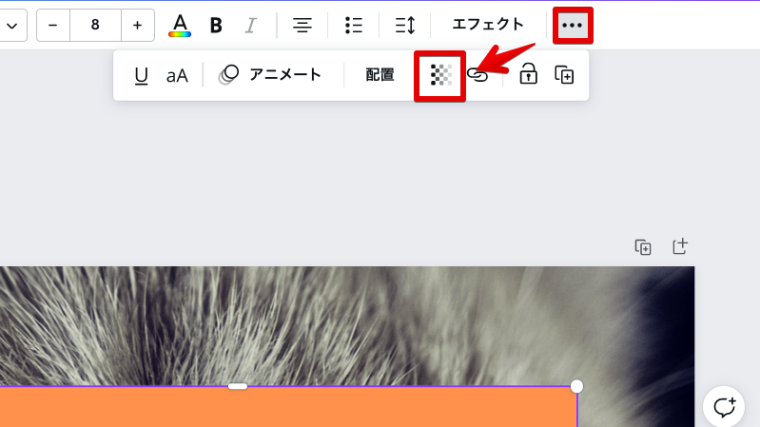
そんな時は、四角形を透過させましょう。
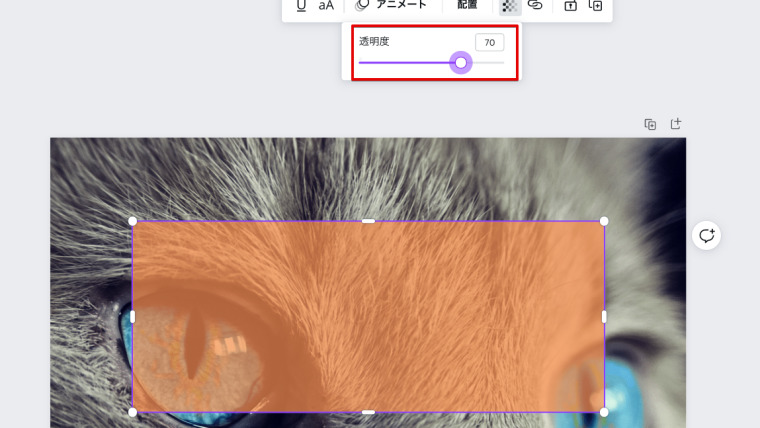
画面の上部にある「三点リーダー」をクリックすると「透明度」ボタンが表示されますので選択します。

透明度を変更するスライダーを動かせば四角形が透過しますので、隠れていた画像を表示させることができます。

サイトタイトルの入力
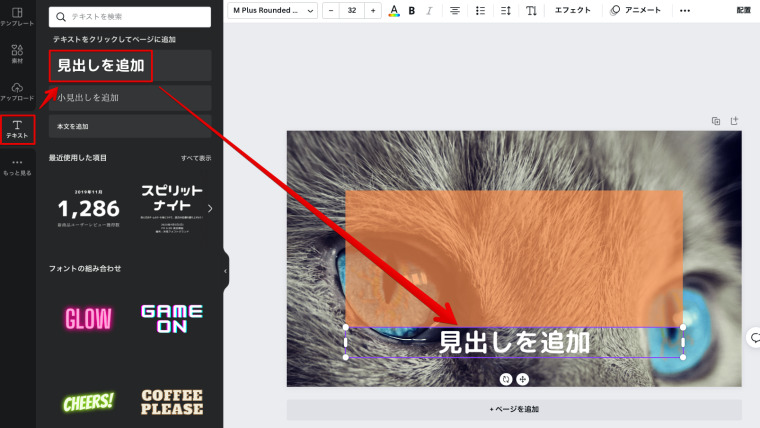
文字は、画面左の「テキスト」ボタンをクリックした後に「見出しを追加」を選択します。
すると、キャンパス内に配置されますので、見出しの部分をクリックして文字を変更します。

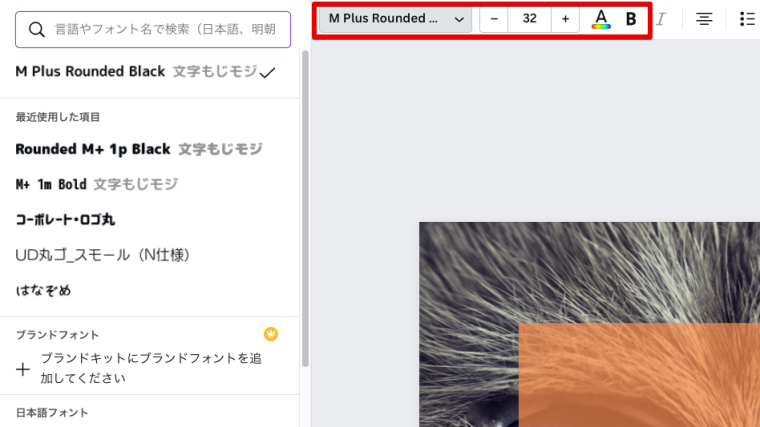
また、画面の上部にて、フォントや文字の大きさ、色を変更することが可能です。

バランス調整
最後は、文字と四角形を重ねてバランスを取って下さい。
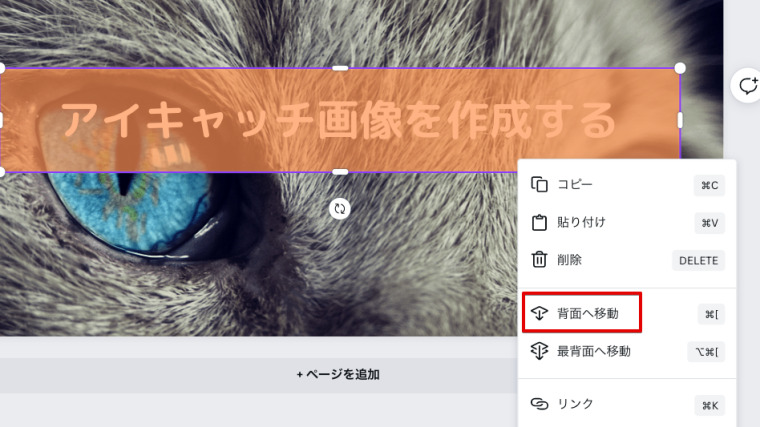
もし、四角形が文字の上になってしまった時は、四角形の上で右クリックして下さい。
そして、表示されたメニューの中から「背面へ移動」を選択します。

完成したアイキャッチ画像のダウンロード
アイキャッチ画像が完成しましたら、ダウンロードします。
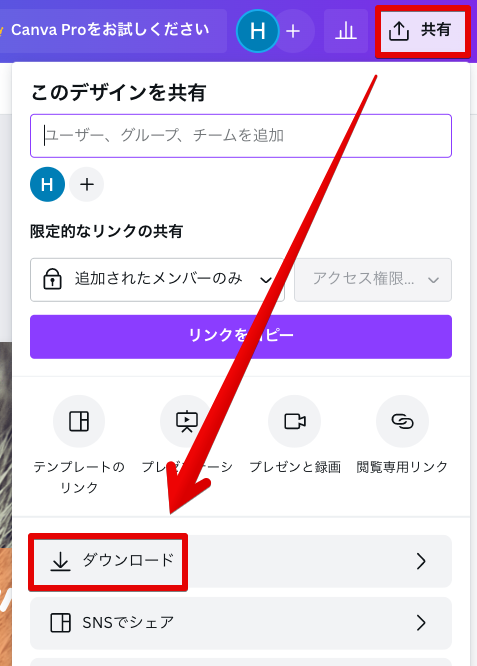
まずは、画面右上にある「共有」ボタンをクリックして、下の方にある「ダウンロード」を選択します。

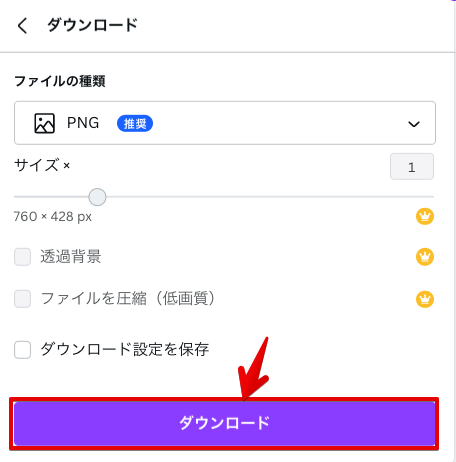
次に表示された画面で、再度「ダウンロード」ボタンをクリックすればダウンロードが始まります。

投稿記事にアイキャッチ画像を設定する
最後に、投稿記事にアイキャッチを設定する手順をお伝えします。
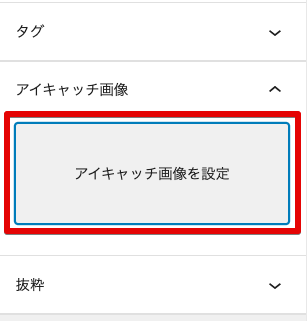
まずは、(ワードプレスの)投稿編集画面の右端にある「投稿プロパティ」内の「アイキャッチ画像を設定」ボタンをクリックします。

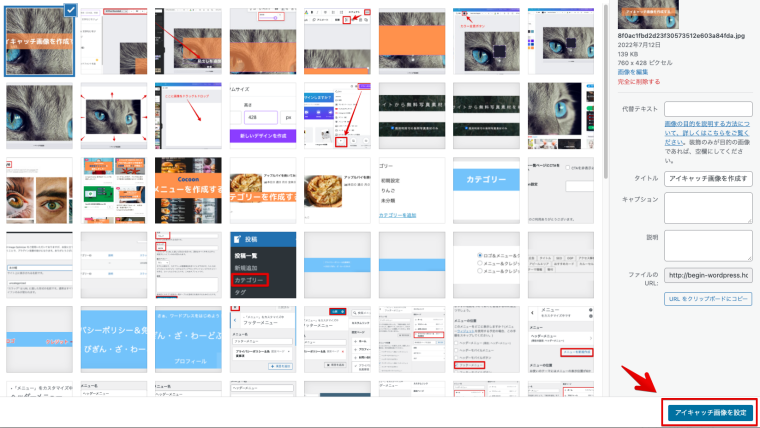
次に表示された画面で「ファイルをアップロード」タブに切り替えて、作成したアイキャッチ画像をドラッグ&ドロップして放り込むか、「ファイルを選択」をクリックして画像を選択します。

最後に、取り込まれた画像が選択されていることを確認したら、右下にある「アイキャッチ画像を設定」ボタンをクリックします。

さいごに
アイキャッチ画像はトップページに表示される他に、投稿記事の上部にも表示されます。


画像探しに始まり、アイキャッチ画像を作成して設置するまでには、たくさんの工程があって大変だなと感じるかも知れませんが、慣れると割に短時間で作成することができます。
なので、新規記事を作成する際には、ぜひアイキャッチ画像を設置して下さい。




コメント