サイトの上部と下部にメニューを設置して、固定ページなどを見てもらえるようにしましょう。
この記事では、テーマがSWELLの場合のメニュー作成手順を解説します。
ヘッダーメニューを作成する
まずは、サイトの上部に設置するヘッダーメニューを作成します。
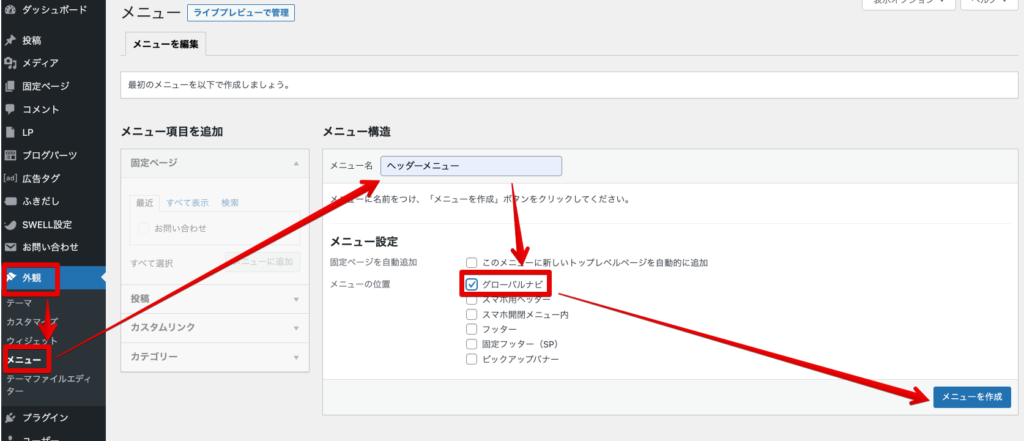
管理画面のメニューより「外観」→「メニュー」と進みます。

画面中央のメニュー名に「ヘッダーメニュー」と入力して下さい。
そして、下の「グローバルナビ」にチェックを入れたら、画面の右下にある「メニューを作成」をクリックします。
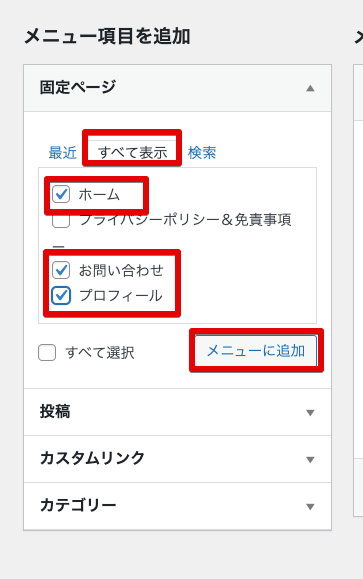
次に左の「メニュー項目を追加」のところで、「固定ページ」の「すべて表示」タブをクリックします。
そして「ホーム」「お問い合わせ」「プロフィール」にチェックを入れて「メニューを追加」をクリックします。

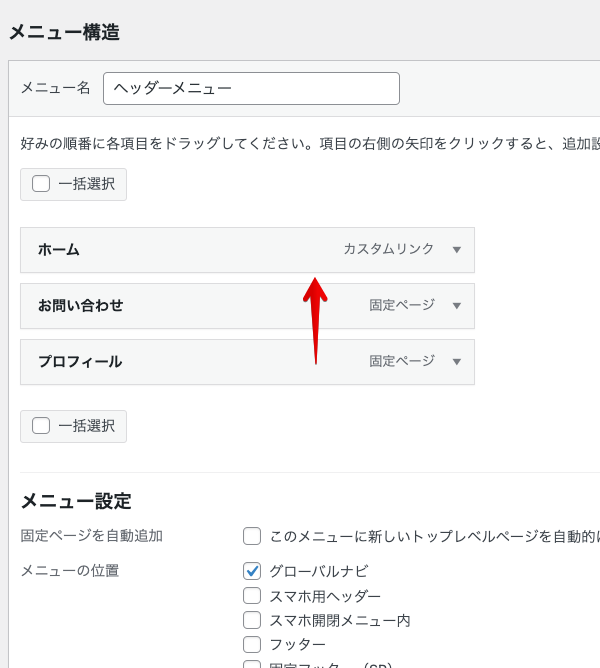
すると、右側にある「メニュー構造」に項目が追加されていることが確認できます。
メニュー項目は上から順に表示されますので、移動したい場合は任意の項目をつかんで移動させます(ドラッグ&ドロップ)。

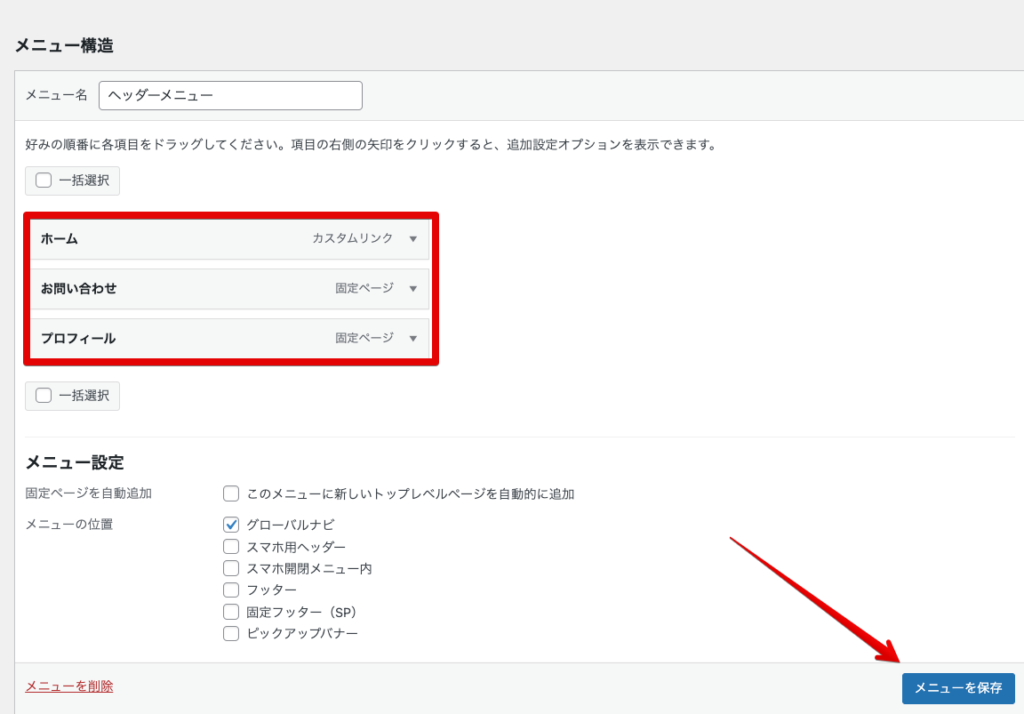
この例では「ホーム」→「プロフィール」→「お問い合わせ」の順番で表示されるように設定してみました。
最後に右下の「メニューを保存」をクリックすれば、ヘッダーメニューは完成です。

フッターメニューを作成する
続いてフッターメニューを作成していきます。
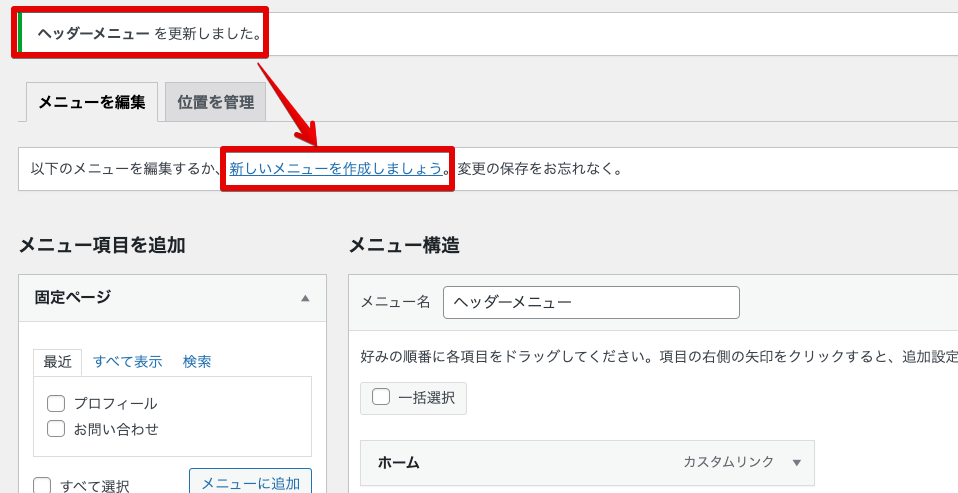
画面の上の方にある「新しいメニューを作成しましょう」をクリックします。

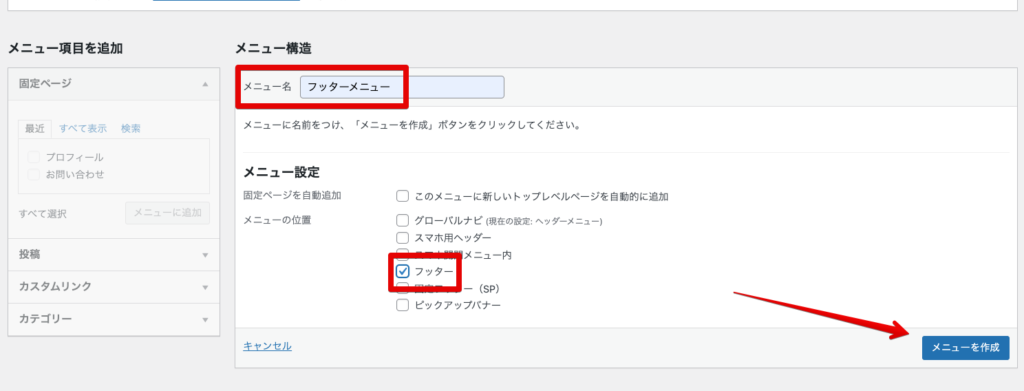
画面中央のメニュー名に「フッターメニュー」と入力して下さい。
そして、下の「フッター」にチェックを入れて、右下の「メニューを作成」をクリックします。

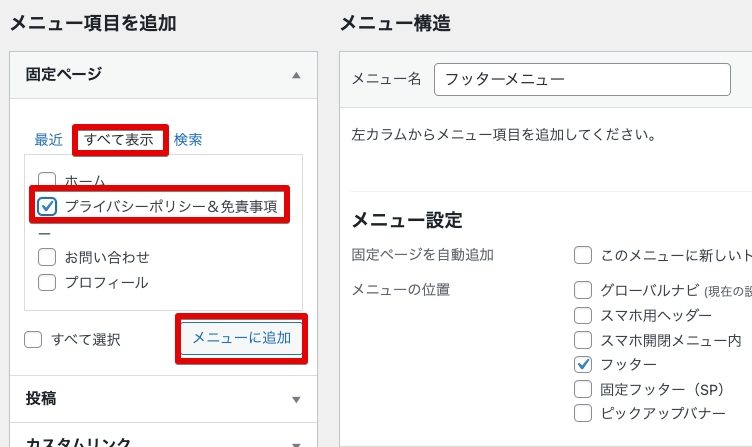
次に左の「メニュー項目を追加」のところで、「固定ページ」の「すべて表示」タブをクリックします。
そして「プライバシーポリシー&免責事項」にチェックを入れて「メニューを追加」をクリックします。

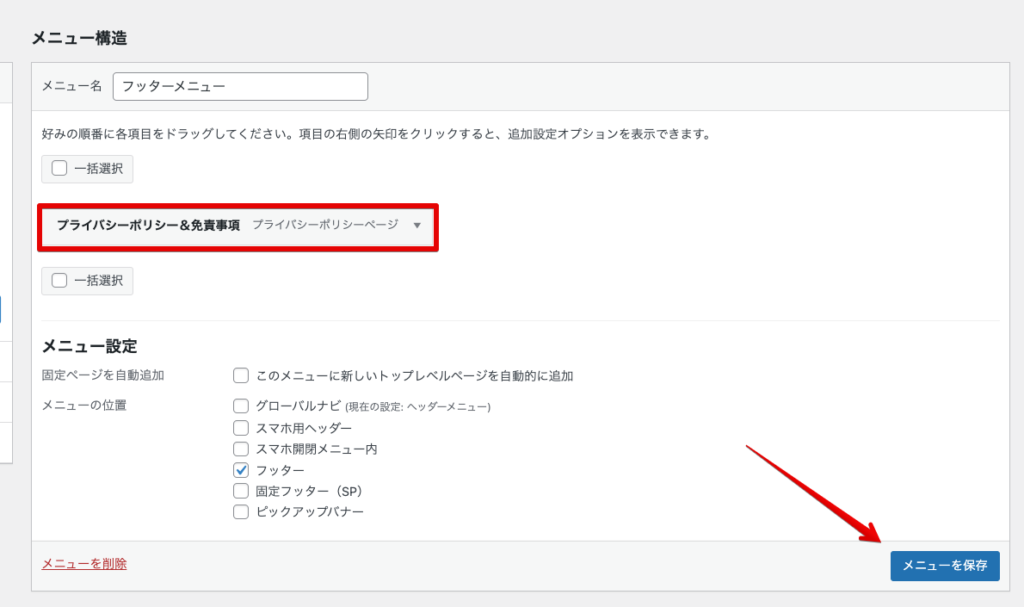
メニュー構造に「プライバシー&免責事項」が追加されていることが確認できたら、画面右下にある「メニューを保存」クリックして下さい。

これでフッターメニューの設定もできました。
作成したメニューの確認
最後に、作成したメニューを確認してみましょう。
画面上部のヘッダーメニューはこんな感じになりました。

一方、画面下部のフッターメニューはこんな感じです。

以上でメニューの作成は終了です。
お疲れ様でした。



コメント