テーマがCocoonの場合、デフォルトで記事の上下にシェアボタン、記事下にフォローボタンが表示されます。
そこで、この記事ではそれぞれのボタンの設定について解説します。
シェアボタン
シェアボタンとフォローボタン、どちらもメニュー「Cocoon設定」から設定します。
まずは、「SNSシェア」タブをクリックして下さい。

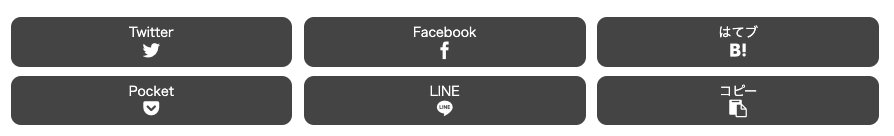
記事上のボタンは「トップシェアボタン」内で設定します。
ボタンの表示/非表示は「トップシェアボタンの表示」にあるチェックで設定します。
そして、表示させたいボタンの項目は「表示切替」にあるチェックで設定します。

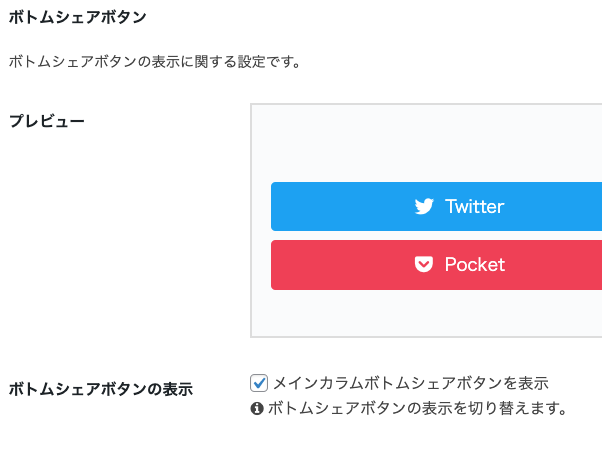
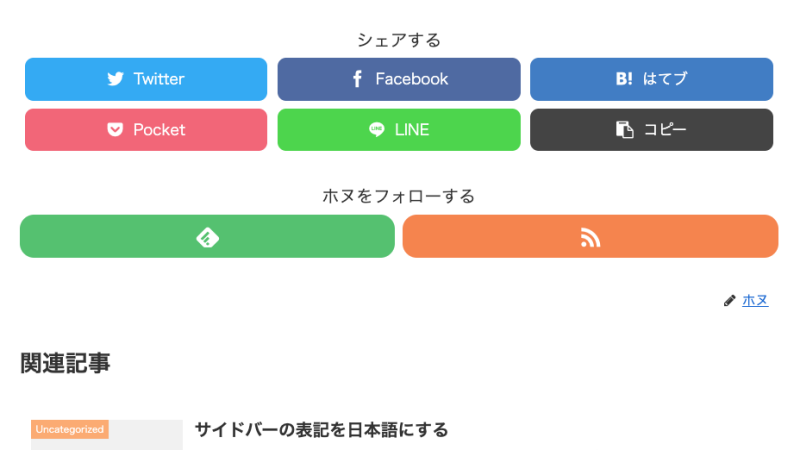
同様に記事下のボタンは「ボトムシェアボタン」内で設定します。

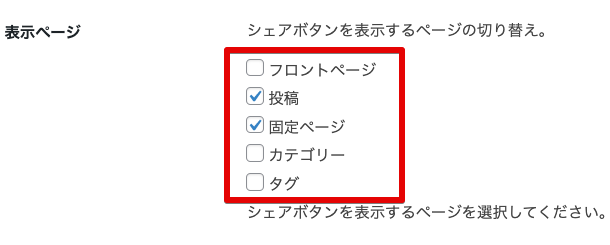
また、「表示ページ」内のチェックで、ボタンを表示させたいページを設定できます。

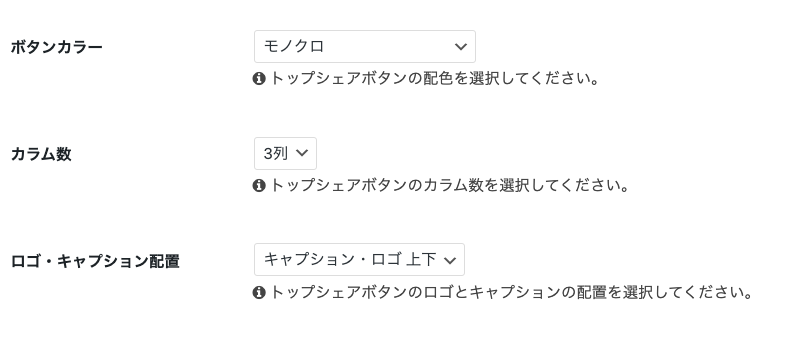
他にどのようにボタンを表示させるか?に関する設定項目もありますので、いろいろ試してお好みのボタン表示にして下さい。


フォローボタン
フォローボタンの設定は、「Cocoon設定」内の「SNSフォロー」タブで設定します。
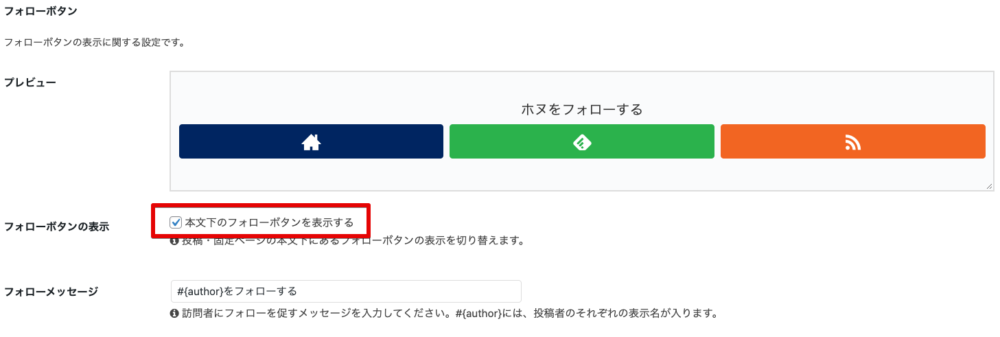
ボタンの表示/非表示は「フォローボタンの表示」にあるチェックで設定します。

ボタンの上に「〇〇をフォローする」と表示されますが、デフォルトではワードプレスのユーザー名が表示されます。
ユーザー名をさらしてしまうと、セキュリティの観点から良くないので変更して下さい。
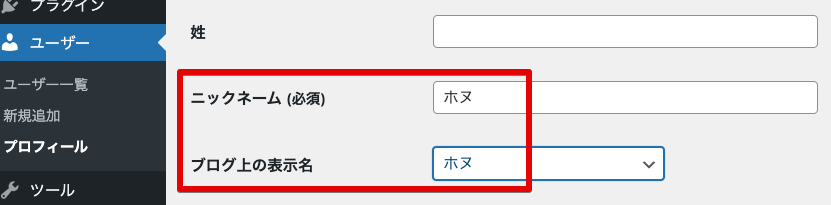
こちらは、メニュー「ユーザー」→「プロフィール」内の「ニックネーム」に表示させたい名前を入力して、「ブログ上の表示名」でニックネームを選択します。

デフォルトでは「ホーム」「Feedly」「RSS」の3つボタンが表示されます。

家のアイコンは、サイトのトップページに戻るボタンなので削除しても良いと思います。
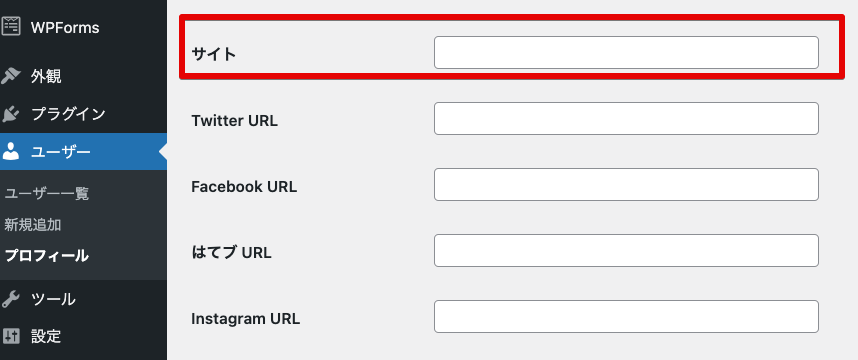
こちらは、メニュー「ユーザー」→「プロフィール」内の「サイト」からサイトURLを削除すると表示されなくなります。

また、「サイト」の下にあるSNS欄にそれぞれのURLを入力することで、それらのボタンを表示させることが可能です。

デフォルトの「Feedly」と「RSS」ボタンは、「Cocoon設定」内の「SNSフォロー」タブ内で表示/非表示の設定ができます。





コメント