サイトの上部と下部にメニューを設置して、固定ページなどを見てもらえるようにしましょう。
この記事では、テーマがCocoonの場合のメニュー作成手順を解説します。
ヘッダーメニューを作成する
まずは、サイトの上部に設置するヘッダーメニューを作成します。
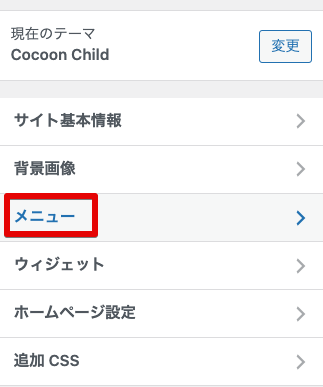
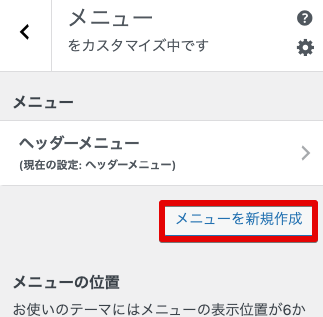
管理画面のメニューより「外観」→「カスタマイズ」→「メニュー」と進みます。

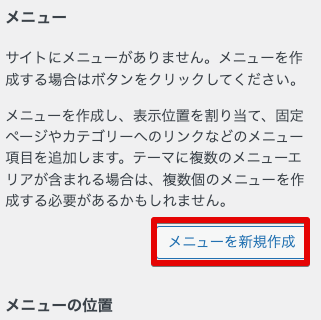
「メニューを新規作成」ボタンをクリックして下さい。

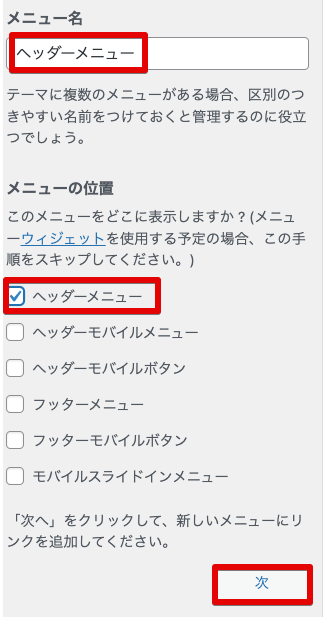
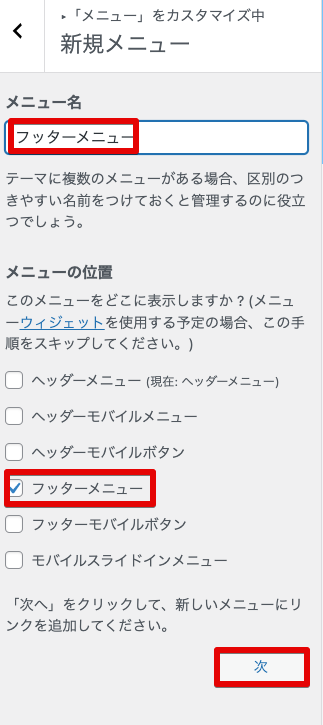
切り替わった画面の「メニュー名」に「ヘッダーメニュー」と入力して下さい。
メニューの位置は「ヘッダーメニュー」にチェックを入れて「次」ボタンをクリックして下さい。

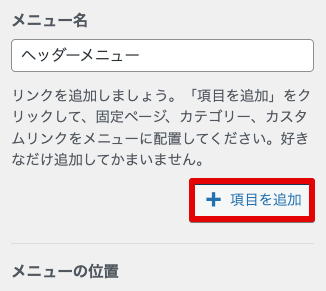
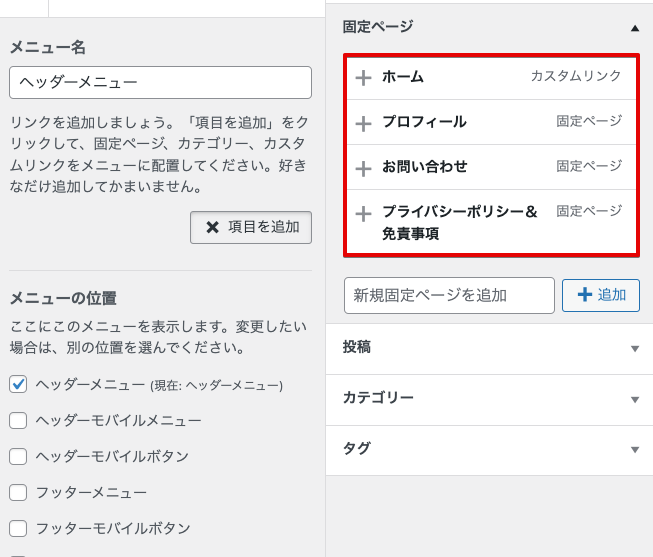
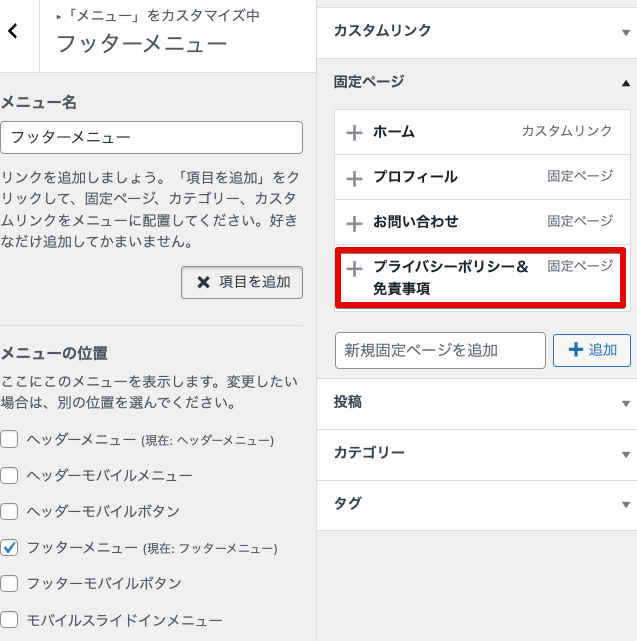
すると「項目を追加」が表示されますので、それをクリックします。

ホーム(トップページ)と作成済みの固定ページが並んでいますので、ヘッダーメニューに追加したい項目のところをクリックして下さい。

すると左の「メニュー名」の下に表示されますので、追加されたことが確認できます。
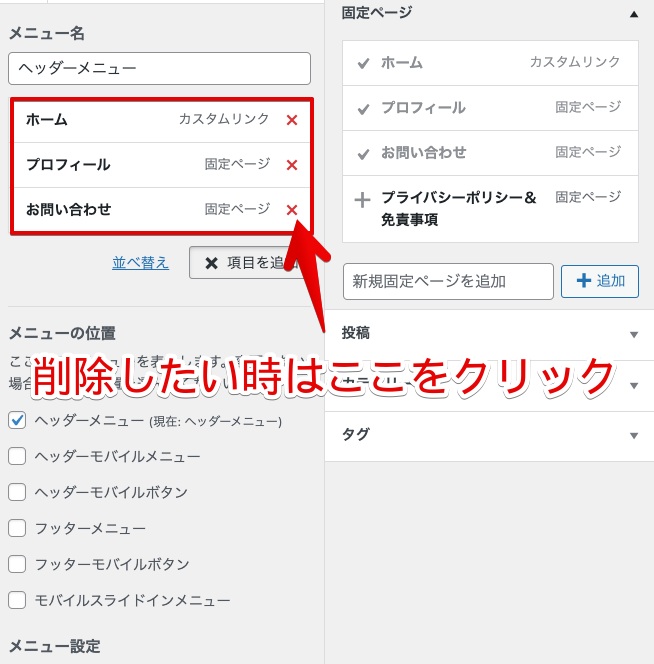
また、追加した後に削除したい時は「☓」マークのところをクリックして削除します。

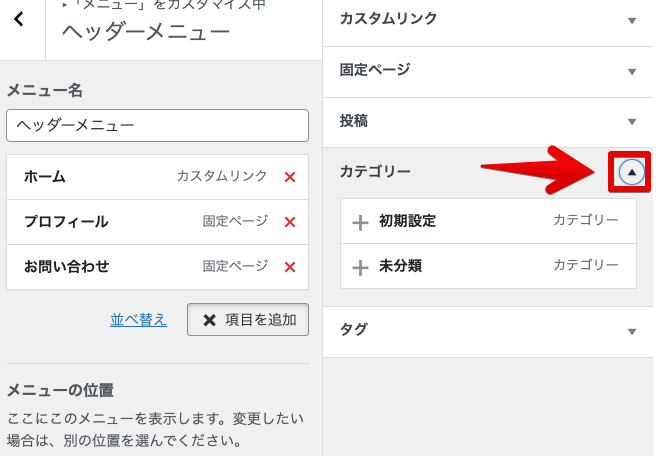
固定ページ以外の項目(例えばカテゴリー)を追加したい場合は、各種類の右側にある「▼」のところをクリックして中身を開いて下さい。

ヘッダーメニューに追加した方が良いページは「ホーム」「プロフィール」「お問い合わせ」です。
(お問い合わせページは、フッターメニューに追加するのもアリです。)
一方、フッターメニューに追加した方が良いのは「プライバシーポリシー&免責事項」です。
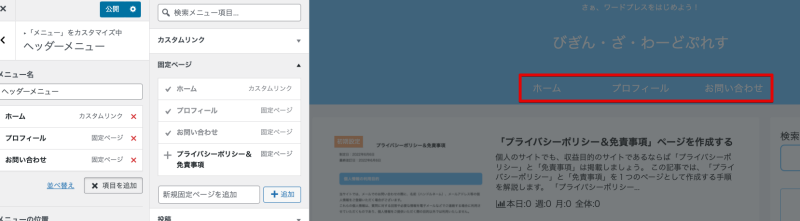
画面の右側でプレビューを見ることができます。

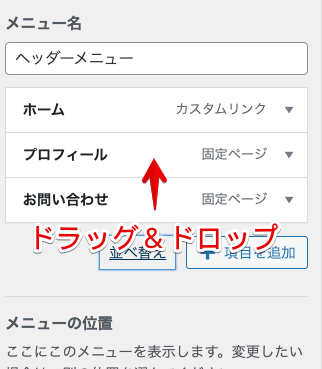
表示する順番を入れ替えたい時は、ドラッグ&ドロップで移動させます。

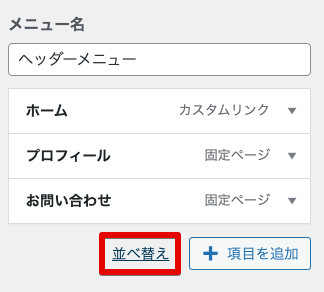
または、「並べ替え」ボタンをクリックして並べ替えることもできます。

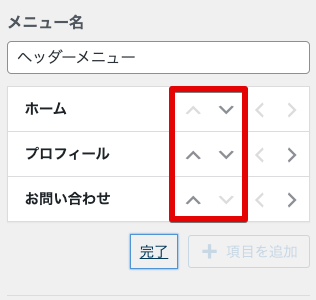
画像赤枠部分の上下マークをクリックすると、項目が入れ替わります。
入れ替えが終わったら「完了」をクリックして終了します。

ヘッダーメニューの設定が終わりましたら、最後に「公開」ボタンをクリックして下さい。
フッターメニューを作成する
続いてフッターメニューを作成していきます。
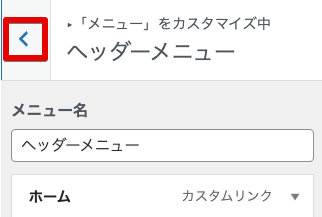
まず、画面の上にある「<」ボタンをクリックして、1つ前の画面に戻ります。

再度、「メニューを新規作成」ボタンをクリックします。

今度は、メニュー名を「フッターメニュー」とし、メニュー位置は「フッターメニュー」を選択します。
終わったら「次」ボタンをクリックします。

ヘッダーメニューの時と同じように「項目を追加」ボタンをクリックして、ページを追加します。
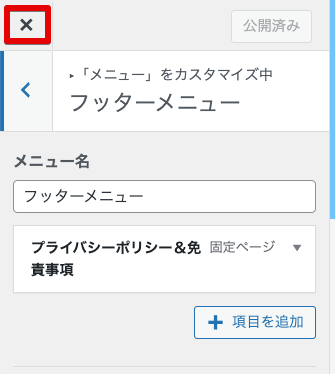
ここでは「プライバシーポリシー&免責事項」ページだけを追加します。

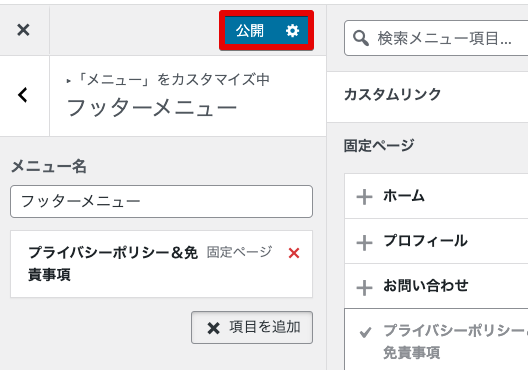
項目の追加が終わりましたら「公開」ボタンをクリックします。

全ての作業が終わりましたら、画面の左上にある「☓」ボタンをクリックして管理画面のトップページに戻ります。

作成したメニューの確認とフッターメニューのカスタマイズ
サイトを表示させて、作成したメニューを確認してみましょう。
このサイトのヘッダーメニューはこんな感じになりました。

フッターメニューはこんな感じです。
デフォルトでは、左端に「サイトのロゴ」、右端に追加した項目とクレジットが表示されます。

Cocoonにはフッターの表示方法が3つあるので、お好みの表示に設定してみましょう。
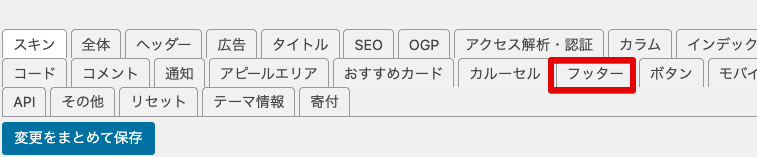
管理画面のメニューより「Cocoon設定」をクリックして「フッター」タブを選択します。

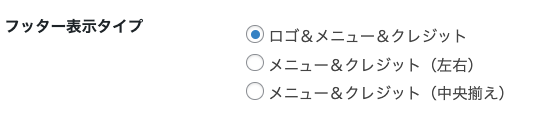
フッタータブ内にある「フッター表示タイプ」というところで、チェックを切り替えると表示が変わります。

真ん中の「メニュー&クレジット(左右)」を選択した場合は↓のように

一番下の「メニュー&クレジット(中央揃え)」を選択した場合は↓のように表示されます。

変更したら、画面の上(または下)にある「変更をまとめて保存」ボタンをクリックして下さい。
以上でメニューの作成は終了です。
お疲れ様でした。




コメント